Web
[CSS] 글자색에 배경이미지 넣기
잉여개발자
2023. 3. 21. 15:02
반응형

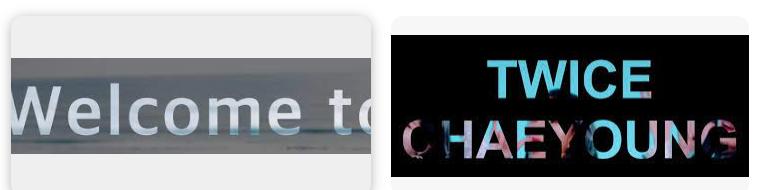
웹 사이트를 디자인하다보면 글자색에 배경 이미지가 들어가는 경우가 있다.
해당 기능을 구현하는 것은 생각보다 간단한데, 알아보자
필요 속성
▶ color : 배경 색을 넣어야하기 떄문에 당연 필요!
▶ background-image : 이미지를 넣어서 배경을 꾸미기 때문에 사용한다.
▶ background-clip : 텍스트를 이미지로 표현할 수 있다.
▶ -webkit-background-clip : -webkit 은 웹 브라우저 엔진으로 구글, 사파리 등에서 css 속성을 사용할 수 있게 한다.
이제 이것으로 적용을 해보자
.image_text {
color: transparent;
background-image: url("이미지 경로");
background-clip: text;
-webkit-background-clip: text;
}설정은 생각보다 간단하다.
▶ color: transparent : 글자색을 투명하게 해서 배경 이미지를 나오게 한다.
▶ background-clip : 텍스트를 이미지로 표현시킨다.
핵심은 위 두 속성이다.
반응형